Are you looking for a way to hide price and add to cart button on your WooCommerce store? Do you want to apply conditions on your site which will allow only logged-in users to see the hidden prices? Read on ahead for a complete guide.
Prices are crucial for your online store because they determine the worth of your products or services. Detailed pricing strategies are designed to make sure your prices are economical and favorable for the audience and also profitable for your business. It is also used for competitive analysis against other businesses in your niche. Thus, although pricing is important, many types of stores, such as wholesale, want to hide their WooCommerce website prices until users are logged in.
Since WooCommerce does not provide this feature out-of-the-box, we need to take matters into our own hands. In this guide, we will teach you how to hide prices and add to cart buttons on WooCommerce in 3 different ways. Let’s get started!
Entice your customers with Sales and Offers with WooCommerce Dynamic Pricing plugins
Why Hide Prices in WooCommerce?
There are multiple situations where you want to hide product prices and add to cart buttons from your WooCommerce product page, shop page, or the whole site. Let’s see what these scenarios are and why is hiding price is necessary for them.
- Catalog Stores
Many businesses although want to create an online presence, don’t want to sell through it. Creating a catalog store is the best option for them. It enables you to showcase your products online without having to display prices or add to cart buttons. Moreover, it is also suitable when sites are under maintenance or going through an update.
- Wholesale Stores
Hiding prices is most commonly carried out by wholesalers. Why? Because they don’t want their retailers or logged-out users to see their wholesale prices. That’s why they can use this feature to show wholesale prices only to logged-in users or specific user roles, limiting access easily.
- Marketing Purposes
As said above, many businesses want to tap into the powerful marketing strategy of online shopping and going digital, but their products can only be bought physically. Creating a catalog type store or a normal storefront where you display information about your products, their images, and videos, to entice customers to reach out to you. This helps in increasing engagement and email lists as customers have to contact you for further details.
- Members-Only Stores
If you want to add exclusivity to your products, then creating a members-only store is the best way. Through this, you can only grant access to users that are members of your business and hide prices for non-members or until they are logged in at your WooCommerce store.
Learn how to Set-Up Wholesale Pricing on your WooCommerce Store
Ways to Hide Prices and Add-to-Cart Buttons in WooCommerce
In this article, we are going to discuss 3 different ways you can hide prices in WooCommerce, with and without coding.
1. By Coding

If you have what it takes, you can easily edit/remove the prices from different pages by coding and editing the functions.php or theme style.css files.
If you are adding code to the functions.php file, go to WordPress theme customizer > Appearance > Editor > functions.php. Whereas the CSS code is added into theme style.css files.
I have described 3 different scenarios where you might want to hide the WooCommerce price and the add-to-cart button. Let’s learn how to code.
Hide All Product Prices
<?php
/**
* Hide Price For All Products
*/
function wookeeper_remove_prices_all_items($price){
return ; // Add the message you want to display instead of price
}
add_filter( 'woocommerce_get_price_html', 'wookeeper_remove_prices_all_items');
//Cart
add_filter( 'woocommerce_cart_item_price', 'wookeeper_remove_prices_all_items' ); // Hide cart item price
add_filter( 'woocommerce_cart_item_subtotal', 'wookeeper_remove_prices_all_items' ); // Hide cart total price
// Checkout totals
add_filter( 'woocommerce_cart_subtotal', 'wookeeper_remove_prices_all_items' ); // Hide cart subtotal price
add_filter( 'woocommerce_cart_total', 'wookeeper_remove_prices_all_items' ); // Hide cart total priceCreate a smooth checkout process with the best WooCommerce Checkout plugins
Hide Prices for Specific User Roles (or lack thereof)
<?php
/**
* Hide product price based on user role (or lack thereof).
*/
function wookeeper_hide_prices_user_role( $price ) {
$current_user = wp_get_current_user();
$allowed_roles = array( 'wholesale', 'administrator' ); // Add the user you want to allow into this array
if ( ! array_intersect( $current_user->roles, $allowed_roles ) ) {
return ''; // Add the message you want to display instead of price
}
return $price;
}
add_filter( 'woocommerce_get_price_html', 'wookeeper_hide_prices_user_role' ); // Hide product price
// Cart
add_filter( 'woocommerce_cart_item_price', 'wookeeper_hide_prices_user_role' ); // Hide cart item price
add_filter( 'woocommerce_cart_item_subtotal', 'wookeeper_hide_prices_user_role' ); // Hide cart total price
// Checkout totals
add_filter( 'woocommerce_cart_subtotal', 'wookeeper_hide_prices_user_role' ); // Hide cart subtotal price
add_filter( 'woocommerce_cart_total', 'wookeeper_hide_prices_user_role' ); // Hide cart total priceFind out the best ways to recover abandoned carts on your WooCommerce store
Hide Product Price for Logged Out User
By using the code below, you can hide WooCommerce prices until the user is logged in.
<?php
/**
* Hide product price for logged out user.
*/
function wookeeper_hide_prices_guests( $price ) {
if ( ! is_user_logged_in() ) {
return ''; // Add the message you want to display instead of price
}
return $price;
}
add_filter( 'woocommerce_get_price_html', 'wookeeper_hide_prices_guests' ); // Hide product price
// Cart
add_filter( 'woocommerce_cart_item_price', 'wookeeper_hide_prices_guests' ); // Hide cart item price
add_filter( 'woocommerce_cart_item_subtotal', 'wookeeper_hide_prices_guests' ); // Hide cart total price
// Checkout totals
add_filter( 'woocommerce_cart_subtotal', 'wookeeper_hide_prices_guests' ); // Hide cart subtotal price
add_filter( 'woocommerce_cart_total', 'wookeeper_hide_prices_guests' ); // Hide cart total priceCreate an intuitive cart with the best WooCommerce Shopping Cart plugins
2. With Plugins
Why do it manually, when you can do it with a plugin? Especially for non-developers like me, this is a perfect choice.
We are going to be using the Wholesale Prices plugin for WooCommerce by Wholesale Suite. Although wholesale is in the name, this plugin can be used for any store to remove prices and add to cart buttons.

This plugin enables you to set wholesale prices on simple and variable products. You can set user roles and limit access to prices until users are logged in. Moreover, you can disable coupons and change prices for different user roles. This multi-purpose plugin is just what we need to get the task done. So let’s learn how to set this up step-by-step.
Step 1
First, you need to install the plugin. Go to WooCommerce > Plugins > Add New, search for the plugin and then simply install and activate it.
Step 2
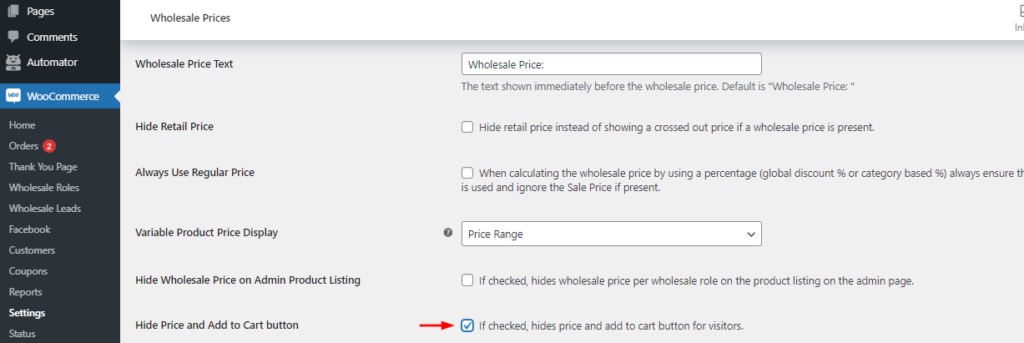
Then go to WooCommerce > Settings, and click on the “Wholesale Prices” tab. Under it, you can find 4 other tabs, labeled General, Price, Tax, and Upgrade. Go to the Price tab and in the “Hide Price and Add to Cart Button” section, check the only available option. Don’t forget to click on “save changes” at the bottom of the page.

And that’s it! Now users cannot view prices on WooCommerce until they are logged in. Once they click on this link, they will be redirected to the login page. This is great for limiting access and keeping your prices as exclusive as possible. You can also do much more with this plugin, such as set different prices for retail and wholesale, etc.
Simplify shopping experience by enabling Repeat Orders on your WooCommerce store
3. With Themes
Yes, even with themes you can hide the price and add-to-cart buttons on your WooCommerce store. In this guide, we will be using the Astra theme to enable this feature on your site.

Astra is a fast and customizable WooCommerce theme. It has multiple starter sites and templates available. It works with all page builders like Elementor, SiteOrigin, Visual Composer, etc.
Now, to hide product prices using the Astra theme, follow our step-by-step guide below:
Step 1
First, you need to install the Astra theme and the Astra Pro plugin. Simply go to WooCommerce > Plugins > Add New, and search for the required plugin to install and activate it. And go to WooCommerce > Appearance > Themes to install Astra.
After activation, go to WooCommerce > Appearance > Astra Options. And click on Activate in front of the WooCommerce module to add specific settings.
Step 2
Next, open the WordPress Customizer, then go to WooCommerce > Single Product and click on Price. This will hide the price from the product pages.
Step 3
To hide prices from the shop and category pages, again go to WordPress Customizer > WooCommerce > Product Catalog, and disable the price option.
And that’s it! Now you have hidden prices from the shop, product, and category pages using a theme. The major advantage of using a theme is that it doesn’t affect your site speed and performance. Whereas adding multiple plugins for each feature could bloat your site and result in a bad shopping experience.
Boost conversions by learning how to Customize WooCommerce Email Templates
Final Words
You can use any of the above 3 methods to hide price and add to cart button on your WooCommerce store. The chosen method depends if you are a developer or non-developer and how familiar you are with WordPress and WooCommerce.
Moreover, this feature is great for Wholesale stores or businesses that want to create a catalog site for their products. Whatever the use, now you know how to enable this feature on your site easily. We hope this helped.



