WooCommerce is the most flexible and customizable eCommerce platform that enables you to create a website according to your business style. By default, WooCommerce provides multiple pages, such as checkout, cart, and product. Thus, enabling you to create a site in few minutes only. You can customize the website either by coding or by using the unlimited plugins available. When it comes to the WooCommerce custom cart page, there is not much you can do in terms of changes if you are not a developer. And to be honest, it’s pretty bland and common. But with the help of page builder plugins, you can easily customize the WooCommerce cart page and much more.
This article will guide you through the WooCommerce cart page customization process, so you can do it easily yourself.
Related Article: Best Abandoned Cart Recovery Plugins For WooCommerce
Benefits of Custom WooCommerce Cart Page
The WooCommerce cart page might seem insignificant when compared to other pages on the website, but it plays a major role in conversion and if optimized properly, could be of great advantage to your business. With 70% of the customers abandoning their carts at the last moment, there must be an area of improvement we can work on. The cart page is the second last page in the checkout process and where a customer sees the full detail of their purchase.
But why should we customize the WooCommerce cart page? Well, first of all, it’s boring in design and if you want to add your elements and style to it, it needs customization. And second of all, it’s a great opportunity to cross-sell, upsell products, or show related products that the customer might be interested in browsing or buying. Overall, if customized, it can help increase sales and make all pages on your site seem similar.
Use WooCommerce Estimate Delivery Date plugins to simplify the logistical operations.
How to Create a Custom WooCommerce Cart Page

This article will use the SeedProd drag and drop page builder to customize the WooCommerce cart page. This plugin has a free and paid version, but we will be using the paid version for this tutorial as it has WooCommerce blocks. Let’s break it down into easy steps.
Step 1
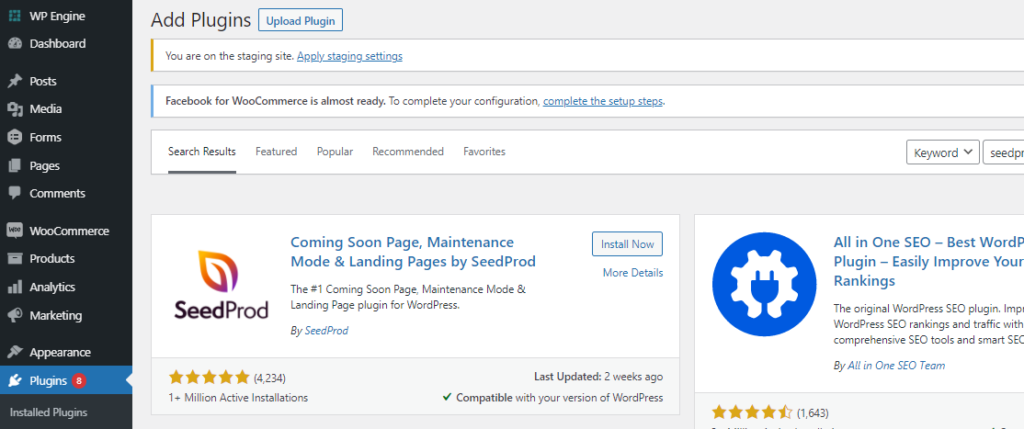
First, go to WooCommerce > Plugins > Add new, and search for SeedProd. Install and activate the plugin. Then go to WooCommerce > SeedProd > Settings and enter the license key you got from the SeedProd website under account information.

Step 2
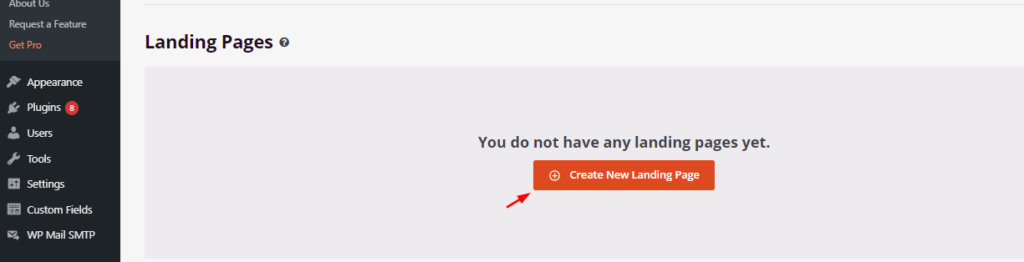
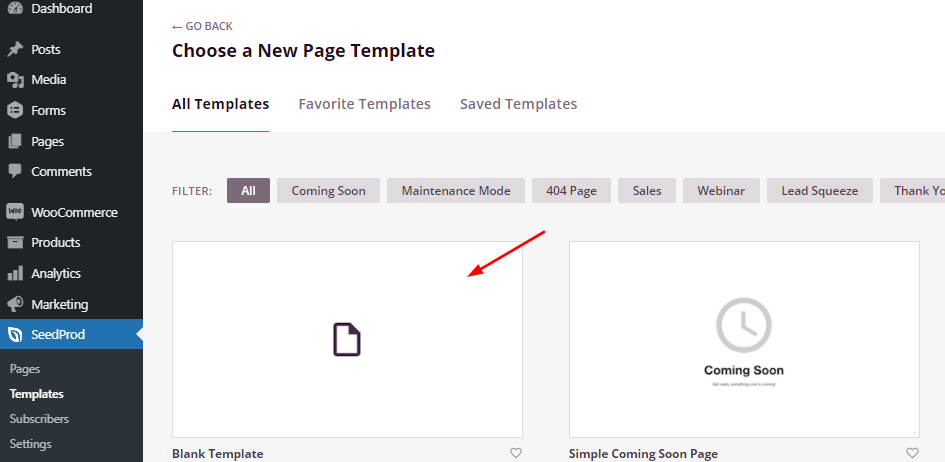
Then go to WooCommerce > SeedProd > Pages, and click on “add new landing page”. Here you will be given multiple templates for different pages. Choose “cart page” and select a pre-made template you want to work with.

You can also choose a blank template, like us, and customize it however you like. Give your cart page a name and click on “save and start editing the page”.

Related Article: How to Recover WooCommerce Abandoned Cart
Step 3
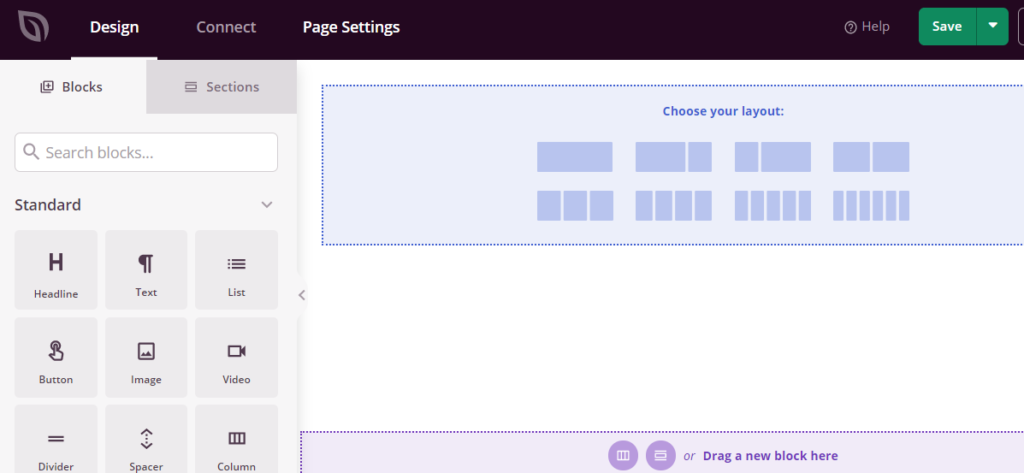
Now a drag and drop builder opens up through which you can easily customize the WooCommerce cart page. In the “Block” section, you can find options for the headline, text, image, list, button, video, etc. You can simply drag any block to the blank page and add your file.

Next, in the “choose your layout” section, you can find options for content and sidebar. This will let you add the cart option and also a testimonial section.
Step 4
Now it’s time to design your cart section. Here you can edit the color, background, font, and much more. You can also add CTA buttons and choose a color theme that is the same as your business branding.
SeedProd also provides multiple options for enabling social proof on your site. For example, by adding the testimonial block, you can show client and customer reviews on the cart page, reassuring customers about their purchase. Similarly, you can add a countdown timer, star reviews, best-selling products, on-sale products, and much more.
Step 5
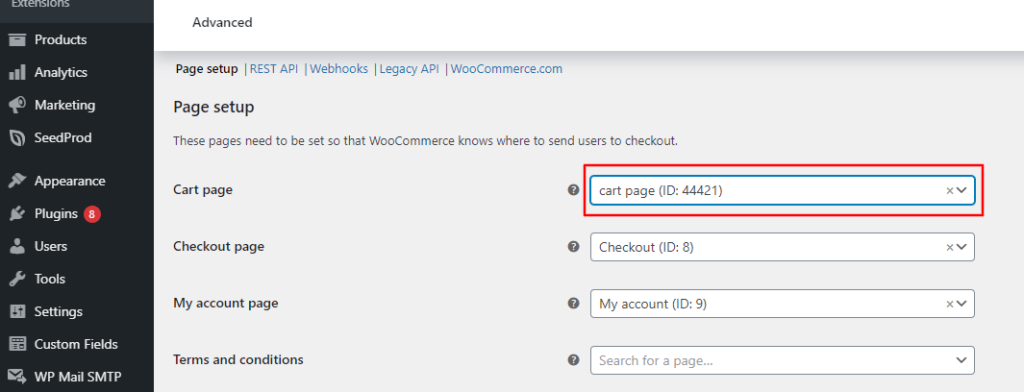
After you have customized the WooCommerce cart page, click on save and then publish. Once published, go to WooCommerce > Settings and click on the Advanced tab. Here you need to select the URL of the cart page you just created and then click on save changes.

And that’s it! The customized cart page is also responsive on mobile devices.
Use the best WooCommerce Shopping Cart plugins for a seamless shopping experience.
Additional Tips to Reduce Cart Abandonment

A boring WooCommerce cart page is not the only reason for cart abandonment, several other factors can contribute to this. Let’s list some of the major ones that you can work on.
Mobile Responsiveness
If your site is not optimized for mobile, that is a huge amount of traffic you are losing. More than half of the consumers visit sites using their mobile devices and this is just going to increase. If your site takes time to load or has unoptimized images or bothering pop-ups, then the customer would leave instantly, never to return. Thus, make sure all your pages, images, and text are optimized for mobile devices and adaptable.
Social Proof
Social proof is a great way to gain customer trust and credibility. It is a human psychology phenomenon that is based on the principles of urgency, scarcity, and expert opinion. Simply put, “people follow the masses” or something popular or in-trend. It is a great marketing tool and you need to enable it on your site to increase sales. Social proof can be added by showing real-time shoppers or purchases on-site, customer reviews, trust badges, influencer marketing, celebrity endorsements, etc.
Customer Support
Another way you can reassure customers and reduce cart abandonment is by enabling live chat support on-site. This gives your customers the option to reach out to you in case of any query or mistake. This removes any doubt your customers might have and also gives your business credibility and makes up for the lack of information.
Learn how to Customize WooCommerce Email Templates and increase conversions
Conclusion
Cart abandonment is an issue that all eCommerce stores deal with. But that doesn’t mean it cannot be controlled or reduced. Customizing your WooCommerce cart page is one of the many steps in the right direction. Make sure to keep trying out new elements, do A/B testing, see which results in reduce cart abandonment and increased conversions. Creating a good site requires effort and patience, but it can be done.





