Looking for an easy way on how to customize your WooCommerce shop page? Well, you have come to the right place. In this article, we will guide you through a step-by-step process of customizing your shop page without any coding required.
The shop page is where you display all items of your online store. So it needs to be attractive and eye-catching. Your default WooCommerce shop page does not offer you the control to change the look and feel of the page, but that doesn’t mean it cannot be customized, that too without any manual work.
So without further ado, let’s begin!
Learn how to use WooCommerce Email Marketing Tools and increase conversions
Why Should You Consider Customizing Your WooCommerce Shop Page?
As stated above, the default WooCommerce shop page is dependent on your current theme and thus offers you the same thing it offers everyone else. Therefore, making your store look monotonous and boring. When a customer visits your shop, the first thing they will notice is the store’s design and shop page. It is a crucial conversion factor and thus needs to be optimized. If your brand looks the same as your competitors, why would people choose you?
Your shop page should not only be pleasing to the eye but also be designed to improve the user experience, such as it should be easy to navigate so customers can easily find what they are looking for. Moreover, you can also add buttons like “add-to-cart” and “checkout” for maximum convenience and conversions.
Use your shop page to portray your brand image and stand out from the competition by learning how to customize your WooCommerce shop page.
Afraid of messing up finances? Read our simple Beginners Accounting Guide and ease bookkeeping
Steps to Customize Your WooCommerce Shop Page Using a Page Builder
If you are not tech-savvy like us, then we have got you covered. If you want to customize your WooCommerce shop page without writing a single line of code, use page builders. Page builders enable you to customize the look, position, product blocks, widgets, layouts, and much more.
This method eradicates the need to modify the theme’s file and is compatible with multiple WooCommerce page builders. For this guide, we will be using the Elementor page builder to customize the shop page in just 3 steps.
Check out our list of the best WooCommerce Page Builders to help you create an attractive site
Step 1
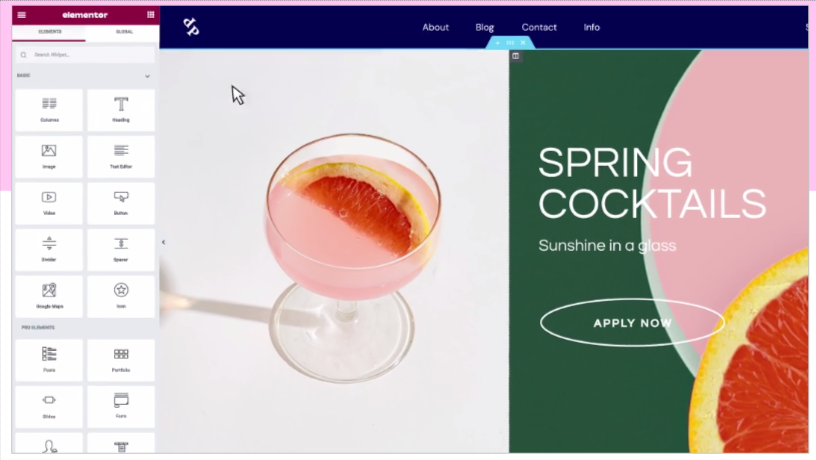
Elementor is a drag and drop page builder and self-explanatory in its use. So we are going to move ahead and download it. Once downloaded, create a new page to add content to it. Before creating, it’s better to list down how you want your page to look and what products you want to display.

We will use shortcodes to add content to the page. There are many shortcodes available for different product categories that you can use for your shop page, such as for featured products, best selling products, recent products, sale products, etc.
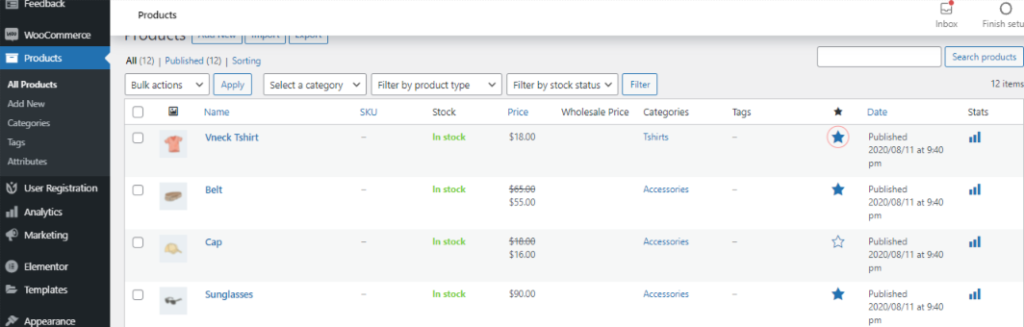
For adding featured products to your shop page, go to WooCommerce > Products, and select the products by clicking on the star icon in front of them. Then go to Elementor and drag the “text editor” block to the page and write the shortcode [featured_products], then click on “update” and voila! Your products will appear on the page. You can also set the number of columns and products to be displayed like this [products limit=”4″ columns=”2″]. This will show 4 products in 2 columns.

Now, you can do the same for other product categories and easily create an attractive shop page.
Step 2
Next, you need to upload the page you just created as your WooCommerce shop page. For this, you first need to create a child theme of your current theme. There are many plugins available for this purpose, such as Generate Child Theme, Childify Me, etc.
Child themes enable you to generate a separate theme file from the parent theme so you can keep your modifications separate and go back to the original theme in case of any error.
Step 3
Once the child theme is installed and created, copy the URL of your newly created shop page. Then go to WooCommerce > Appearance > Theme Editor, and click on “I understand” when a pop-up appears.
Then, you will be redirected to a new page where you need to click on the “Theme Functions” file on the right-hand side and copy and paste the code below at the end of the PHP file.
add_action(‘template_redirect’, ‘quadlayers_redirect_woo_pages’);function quadlayers_redirect_woo_pages()
{
if (function_exists(‘is_shop’) && is_shop()) {
wp_redirect(‘https://www.wookeeper.com/shop/‘);
exit;
}
}
And that’s it! You have successfully customized your WooCommerce shop page without any coding.
Use the best WooCommerce Upsell plugins to increase the average order value
Increase Sales With Customized Shop Page
One of the major reasons we are emphasizing optimizing your WooCommerce shop page is because it makes you look professional, unique, and helps you stand out from the competition. A shop page that is built with improved user experience in mind can help increase customer satisfaction and potentially increase sales as well.
The more attractive your products look, the more your customers are tempted to buy from you.
Moreover, you can also customize your WooCommerce shop page and add content that can help improve your website’s SEO. So, although a shop page might seem insignificant, it plays a major role to retain customers and entice them to explore your site, and increase sales.
Easily Migrate your store from WooCommerce to Shopify with out simple guide
What to Customize in a WooCommerce Shop Page
The possibilities are endless when it comes to WooCommerce shop page customization. We are sharing a few tips that might help you take your website to the next level.
Add Customer Reviews
About 95% of customers read customer reviews before making a purchase. This proves the importance of reviews and how they can help in maximizing conversions and sales. Adding reviews at the bottom of your shop page can build credibility and assure customers about the quality of your products and your service. This is also a great way to enable social proof on your site and increase trust and brand awareness. The testimonials could be in the form of text, stars, or both.
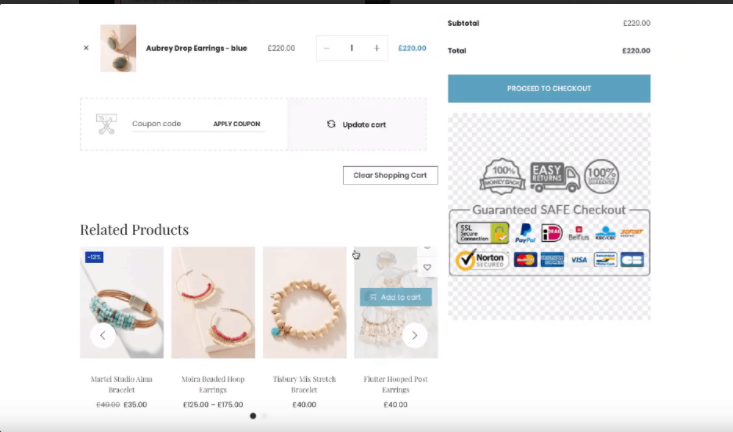
Add Recommendations
To keep your customers engaged on your website, it’s always a good option to add product recommendations on your shop or product page. This will help customers see products that will go great with what they are already browsing. Not only does it provide convenience to customers but also helps in increasing average order value.
Image Zoom
A shop page entirely consists of product images. They are the star of the show and thus should be treated accordingly. By adding the zoom feature on your WooCommerce shop page, customers can view the products in fine detail which will aid in decision making. Similarly, you should also add product images from multiple angles for the same reason.
Add a Product Carousel or Flipbook
Another way to make your products shine on the WooCommerce shop page is by showcasing them through a flipbook or carousel. You can easily show your complete stock without taking up the whole page and it looks attractive as well.
And there are many other ways you can customize your WooCommerce shop page, such as adding a countdown timer for sales or placing tags on the bestseller and on-sale products to highlight them.
Learn the best eCommerce Competitive Strategies and beat your competition
Best Plugins
If page builders are not a good fit for you, you can always use plugins to customize your WooCommerce shop page. We have listed down the top 3 plugins in this category to help you out.
1. WooBuilder – Woostify Pro

WooBuilder is an addon by Woostify Pro. This addon enables you to customize multiple page types of your WooCommerce store, such as shop page, cart/checkout page, product page, and much more with Elementor.
With Elementor, you can easily customize your shop page with drag and drop functionality. It is also easy to use and has an interactive interface to make customization quick and simple.
Key Features
- Customize shop page, cart page, checkout page, thank you page, etc with Elementor.
- Drag and drop editor.
- You can also preview a single product page for any product.
- You can set conditions to apply on every page.
To download, click here.
Use the best WooCommerce Points and Rewards plugin and retain customers easily
2. StoreCustomizer

With StoreCustomizer, you can easily customize your WooCommerce shop page without any coding and overriding the current WooCommerce theme templates you are using. Instead, it adds advanced elements and widgets to increase functionality and level up your website.
It is also easy to use and enables you to see all changes live in the Customizer. There is no need to create a child theme and you only add code that’s required, thus reducing load and optimizing speed and performance.
Key Features
- You can customize the shop page, cart page, checkout page, etc by adding and removing elements.
- You can change the font color and size.
- Simplify the checkout process by removing unnecessary fields.
- Edit the banners, on-sale items, buttons, and badges on the shop page.
- Ajax cart is auto-updated when customers add a new item.
To download, click here.
3. Storefront Blocks

Use Storefront Blocks to customize the converting pages on your site like the shop page and category page. It enables you to customize your store using the Gutenberg block editor and provides 100% control over customizations. You can also use the premium WooCommerce blocks to add advanced features and functionality.
Key Features
- Display products and categories in masonry or grid blocks.
- Flipbook block available for product display.
- You can add a sales countdown on your shop page.
- You can show featured products, recently viewed products, etc.
- Add a product table on your shop page.
To download, click here.
Learn to Add Custom WooCommerce Registration Form on your WooCommerce store
Wrap-Up
Now you know how to customize your WooCommerce shop page without any coding requirement. Either you do it with a page builder or a plugin, the process is much easier and simpler than doing it manually. You can create eye-catching shop pages, optimize SEO, highlight products, and much more all with just a few clicks.



